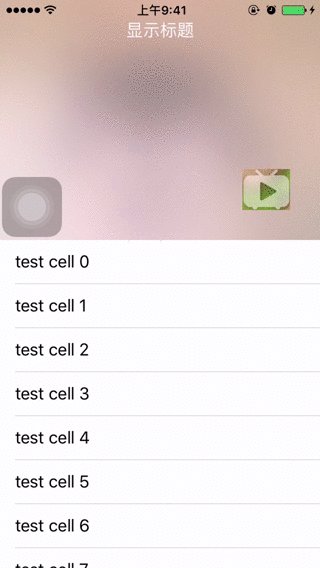
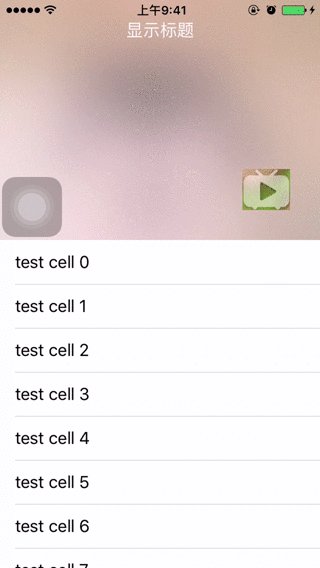
先看一下效果图
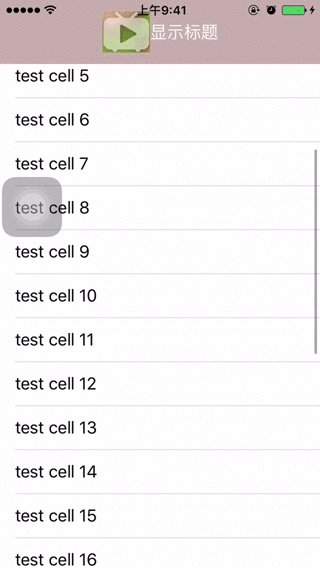
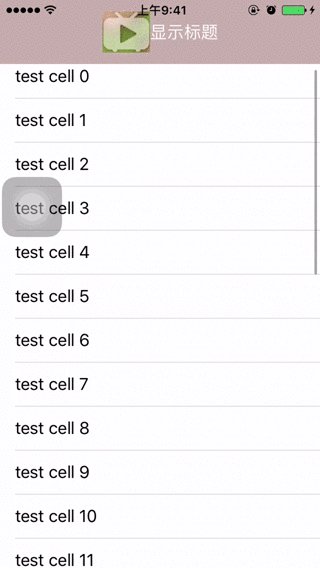
首先看一下BiliBili客户端的视频浏览界面。默认界面Header完全展开,并且Header显示AV号(别乱想,就是视频编号了)以及播放按钮。滑动之后Header被压缩,按钮移到AV号左边。

我就照着界面简单实现了主要功能,比较简陋。对于按钮移动的动画就没有去花时间还原了,毕竟这里主要是为了实现滚动压缩、展开Header,动画不讨论。

实现思路
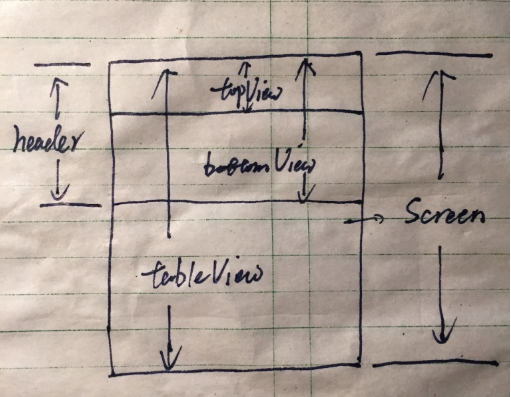
如图所示:
首先在要将该界面分成两部分:一个ScrollHeader,一个UITableView。
- ScrollHeader占据屏幕上方,高度为展开后的高度
- UITableView占据整个屏幕,这样可以完全滚动。为了让内容不被
ScrollHeader遮盖,设置contentOffset属性即可
我这里用的
ScrollHeader是作为独立的控件使用,与UITableView的HeaderView并无关系
之后将ScrollHeader分成两部分:topView和bottomView。
- topView 即为压缩后的布局
- bottomView 即为展开后的布局
我这里采取将topView固定在ScrollHeader的顶部,覆盖在bottomView上方,根据滑动对其淡入淡出。
另一种效果是把
topView与bottomView上下连接在一起,也就是没有覆盖关系,然后当bottomView向上滑时topView从屏幕外滑入屏幕内。这个读者可以尝试着实现一下。
实现方法
首先按照前面的设计将界面布局好,之后的重点是为ScrollHeader增加滑动效果。
由于我的ScrollHeader继承的是UIView,所以为了处理滑动,为其设置一个UIScrollView
@property (nonatomic, strong) UIScrollView *headerScrollView;
这个属性的作用就是获得UITableView对应的scrollView,因为UITableView本身是继承UIScrollView的,所以在初始化ScrollHeader的时候可以这么写:
MyScrollHeader header = [[MyScrollHeader alloc] init];
header.headerScrollView = _tableView;
这样,在ScrollHeader中就可以通过headerScrollView来判断滑动状态了。
剩下的工作就是捕捉滑动状态,并且对滑动距离进行计算,移动topView和bottomView了。对于计算也不做过多说明了,因为没有几张草图也说不清。直接贴上代码,跟着代码算一下就知道怎么回事了。
#pragma mark - scroll state
-(void)willMoveToSuperview:(UIView *)newSuperview{
[self.headerScrollView addObserver:self forKeyPath:@"contentOffset" options:(NSKeyValueObservingOptionNew) context:Nil];
self.headerScrollView.contentInset = UIEdgeInsetsMake(_bottomHeight, 0, 0, 0); // tableview 偏移
}
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context{ //监视滑动
CGPoint newOffset = [change[@"new"] CGPointValue];
[self updateSubViewsWithScrollOffset:newOffset];
}
-(void)updateSubViewsWithScrollOffset:(CGPoint)newOffset {
// NSLog(@"scrollview inset top:%f", self.headerScrollView.contentInset.top);
// NSLog(@"new offset before:%f", newOffset.y);
// NSLog(@"newOffset : %f", newOffset.y);
float startChangeOffset = - self.headerScrollView.contentInset.top;
newOffset = CGPointMake(newOffset.x, newOffset.y < startChangeOffset ? startChangeOffset : (newOffset.y > _destinaOffset ? _destinaOffset : newOffset.y));
// NSLog(@"new offset after:%f", newOffset.y);
float newY = - newOffset.y - _bottomHeight;
float d = _destinaOffset - startChangeOffset;
float alpha = 1 - (newOffset.y - startChangeOffset) / d;
self.frame = CGRectMake(0, newY, self.frame.size.width, self.frame.size.height);
topView.frame = CGRectMake(0, -newY, self.frame.size.width, self.frame.size.height);
topView.alpha = 1 - alpha;
bottomView.alpha = alpha;
_currentOffset = newOffset.y;
NSLog(@"current offset: %f", _currentOffset);
}
最后放上源码
粗略写的,代码是用自动布局写的。往后抽空会优化一下代码,把ScrollHeader封装成控件方便使用。


![[Swift] Swift笔记](/medias/featureimages/20.jpg)
![[Objective-C] Block实现回调和简单的学习思考](/medias/featureimages/0.jpg)